Entre bastidores de nuestros nuevos Dashboards de periodo flexible

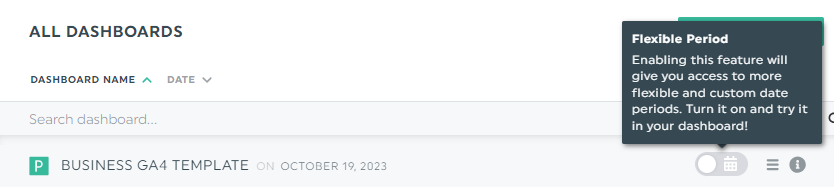
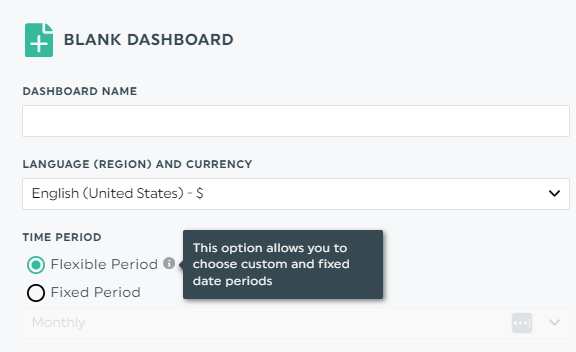
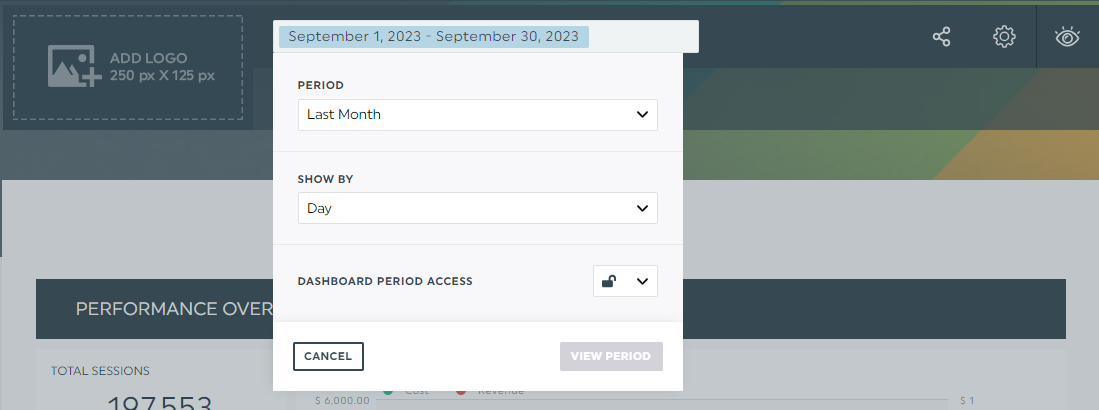
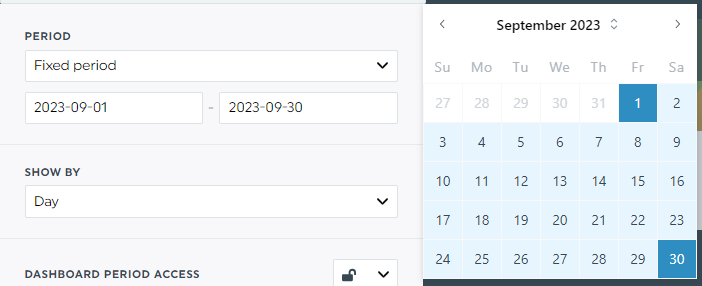
Nos complace presentarle una nueva función muy esperada: los cuadros de mando flexibles por periodos. Dashboards de periodos flexibles¡! Esta función cambiará por completo la forma de compartir e interactuar con sus informes, permitiéndole a usted o a sus clientes adaptar los intervalos de fechas de los dashboards o widgets específicos según sus preferencias.

Dada la amplia colaboración entre nuestros departamentos y el importante impacto en nuestros clientes, vamos a adoptar un enfoque único en este artículo. Hablaremos de este artículo con dos de nuestros desarrolladores, Olivier y David, que han desempeñado un papel esencial en su creación.
Hablaremos del proceso de desarrollo, de la inspiración que hay detrás de esta función y de los obstáculos que han tenido que superar. Además, hablaremos de las próximas novedades.

- El camino hacia el desarrollo
- - La inspiración para implantar dashboards flexibles
- - Obstáculos técnicos encontrados durante el desarrollo
- - Colaboración y trabajo en equipo en este proyecto
- ¿En qué le beneficia?
El camino hacia el desarrollo
Muy bien, amigos, prepárense para ver entre bastidores la creación de Dashboards flexibles.
Así que, lo primero es lo primero, tienes que saber que nuestra aplicación, DashThis, se construyó con una estructura específica en mente, una en la que las fechas eran estáticas. Sabíamos (y nuestro cliente nos ayudó a recordarlo) que era hora de cambiar eso, pero no era tan fácil como parecía. Nos llevó más de dos años de cuidadosa planificación, superar obstáculos y volver atrás en el tiempo para editar toda nuestra aplicación.
La inspiración para implantar dashboards flexibles
Bueno, no podemos ignorar el hecho de que poder editar fechas en un dashboard es prácticamente un estándar del sector hoy en día; lo cierto es que la mayoría de nuestros competidores llevan unos cuantos años ofreciendo esta función. Nuestro equipo de ventas lleva años defendiendo nuestro enfoque porque añadir fechas flexibles a un dashboard mando añade una capa de complejidad. ¿Por qué estropear lo que funciona?
Pero con el aumento de la demanda, no hemos tenido más remedio que ponernos al día con el sector. Nuestros clientes han estado agitando banderas, diciendo: "¡Eh, necesitamos más flexibilidad aquí!". Así que, ¿por qué no simplificar también las cosas? También tenemos este batiburrillo de dashboards -periódicos, de campaña, rodantes- y ya es hora de estandarizar la oferta para nuestros usuarios.
Dos pájaros de un tiro. Decidimos lanzarnos, pero de eso hace ya más de dos años. Entonces, ¿qué pasó?
Obstáculos técnicos encontrados durante el desarrollo
En cuanto al rendimiento, necesitábamos un enfoque más eficiente para gestionar la flexibilidad que pretendíamos ofrecer a los clientes. Nos esforzamos por adoptar un enfoque iterativo, escuchando atentamente los comentarios de los usuarios, aunque ello supusiera un poco más de tiempo de desarrollo. Por ejemplo, al principio no pensábamos dar prioridad a las fechas en los widgets hasta mucho más adelante, pero la demanda fue tan alta que lo adelantamos a la fase beta. También hemos estado en la fase beta durante unos meses y, gracias a los valiosos comentarios de nuestros clientes, nos hemos ido ajustando sobre la marcha y hemos cambiado las prioridades en consecuencia.

Además, la mayoría de las veces utilizábamos un sistema síncrono, lo que significaba que teníamos que esperar a que terminara cada operación para pasar a la siguiente fase. La transición a un enfoque asíncrono puede permitirnos realizar operaciones en paralelo, lo que ahorra tiempo y dinero, pero no puede ser a medias. Implementar esta estructura es algo enorme, pero decidimos que para este proyecto merecía la pena.
Por último, tuvimos que aprovechar muchas tecnologías de vanguardia para ayudarnos a optimizar el rendimiento. Un reto importante al que nos enfrentamos consistió en encontrar el equilibrio ideal entre la gestión de la caché y la recuperación de datos, un equilibrio que permitiera a nuestros clientes acceder a la cantidad precisa de datos en el menor tiempo posible. Nos enorgullece decir que superábamos las limitaciones a un ritmo más lento que la herramienta de informes nativa de Google.
Colaboración y trabajo en equipo en este proyecto
La colaboración y el trabajo en equipo han dado vida a este proyecto. Así de sencillo.
Nuestro equipo de desarrollo estaba prácticamente mareado por la oportunidad de sumergirse en aguas inexploradas y, como lo describió uno de ellos, se dedicó a hacer "cosas de científicos locos". También era una de las funciones más solicitadas, así que fue emocionante verla hecha realidad. Lo mejor de todo es que la mayoría de nuestros desarrolladores han participado en el proyecto, ya sea contribuyendo en un momento dado o prestando un valioso apoyo.
El proyecto evolucionó con una buena dosis de ensayo y error. Los desarrolladores entraban y salían del proyecto, pero la visión general estaba bien definida desde el primer día.

¿En qué le beneficia?
Con el lanzamiento de los Dashboards de Periodos Flexibles, queremos ofrecerle la posibilidad de elegir: puede utilizarlos o quedarse con la solución original. ¿Por qué? Porque valoramos su opinión y queremos conocerla. Nos comprometemos a mejorar su experiencia con los informes sin sacrificar lo que ya le funciona. No vamos a sustituir los métodos que han estado funcionando; para algunos de ustedes, este es su método preferido.
¿No quiere utilizar dashboards de periodos flexibles? No tiene por qué. Tu antiguo dashboard no tiene por qué cambiar, y puedes tomarte todo el tiempo que quieras para familiarizarte con la función antes de entrar de lleno en ella.
Pues ahí lo tenéis, amigos: ¡la emocionante historia de cómo cobraron vida Dashboards de Periodo Flexible! 🎉
También estarás utilizando la primera versión de esta función, que irá evolucionando. El trabajo duro ya está hecho, pero siempre se pueden hacer ajustes; aquí es donde sus comentarios serán más importantes. Si tienes alguna sugerencia o comentario, no dudes en ponerte en contacto con nuestro equipo de asistencia.
Gracias por formar parte de nuestra comunidad DashThis.
Pruebe nuestro nuevo dashboard periodos flexibles
Seguir leyendo

No se lo pierda.
Automatice sus informes
Reúna todos sus datos de marketing en un informe automatizado.
Prueba dashthis gratis
